-
Bonjour,
Un petit article pour la mise en forme des images des galeries d'images.
Pour information, les galeries d'images dans Eklablog sont gérées par cerabox.
Sur clic sur une image de la galerie, l'image s'affiche dans un élément div d'identifiant « cerabox ».
![[CSS] Modifier le rendu de la galerie](http://ekladata.com/jfcmj0lu8GPxEk6ngQoJHOjen2I@500x312.png)
Affichage des images d'une galerieNon visible sur ce schéma : un élement « div » de classe « cerabox-content-protection » qui recouvre l'image.
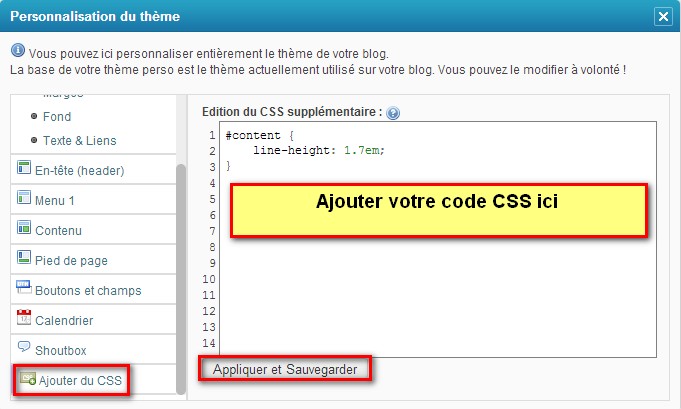
Pour modifier le rendu, le code CSS est à écrire dans « Apparence » => « Modifier le thème » => « Ajouter du CSS ».
Ajouter « !important » à chaque attribut pour forcer sa priorité.
Par exemple :
Pour afficher la légende sous l'image et non pas dessus :
.cerabox-title { position:relative !important;}Le fond du blog est opaque à 50%, il est possible d'augmenter l'opacité (0.9 dans l'exemple, doit être compris entre 0 et 1) :
#cerabox-background {opacity:0.9 !important;}On peut également ajouter des bordures :
.cerabox-content { border:4px solid black !important; }
.cerabox-title { border:2px solid black !important; }Pour « protéger » les images (la protection est sommaire et empêche juste le click droit => enregistrer sous) :
.cerabox-content-protection { display:block !important;} 1 commentaire
1 commentaire
-
Créer des quiz dans Eklablog
Il existe différents sites qui proposent de générer des quiz.
Plus ou moins contraignants ou limités ces sites sont néanmoins souvent efficaces.Souhaitant des quiz sans contrainte (pas d'inscription, pas d'attente de validation, pas de publicité) et bien intégrés dans mon blog, j'ai décidé de développer mon système de quiz.
Je vous propose donc ici un code JavaScript pour créer des quiz sur votre blog Eklablog.
Pas de panique, vous n'avez pas besoin de savoir développer.Pour utiliser ce système de quiz, il faut au préalable demander aux responsables d'activer JavaScript sur vos blogs, en passant par le formulaire de contact.
Notez qu'il est tout à fait possible qu'un jour Eklablog intègre un système de blog.
J'espère qu'un jour ce code deviendra inutile.
Ci-dessous un quiz de démonstration :
QUIZ DEMO(demoquiz) Support
Ce système de quiz est développé par mes soins sur mon temps libre.
Il est inutile de faire appel au support Eklablog qui ne pourra rien faire pour vous sur ce sujet, hormis activer le JavaScript.
Il est possible que des modifications d'Eklablog provoquent des effets indésirables, notamment sur l'édition des quiz.
L'affichage des quiz n'est que très peu lié à Eklablog et ne devrait pas souffrir trop en cas d'évolution d'Eklablog.J'assurerai le support de cet outil de mon mieux en fonction de mes disponibilités.
Installation
Pour pouvoir créer des quiz sur votre blog, rendez-vous dans le menu : Apparence => Zone de script.
Inscrivez ce code :
<!-- Script pour quiz -->
<script id="eklaquizscript" src="http://ekladata.com/e9j_-EwBh7vqla8EEpVvjh_y_Eo/eklaquiz-v1-0.js" charset="UTF-8"></script>Et cliquez sur Enregistrer.

InstallationCette ligne demande au blog d'inclure le fichier dans lequel se trouve le code qui fait fonctionner les quiz.
Vérifier que le statut est bien "Actif", ce qui signifie que le JavaScript a été activé sur votre blog.
Gérer les quiz
Dans un premier temps, ouvrez l'article concerné en édition (
 Éditer).
Éditer).Puis ouvrez l'éditeur de quiz avec le menu "Contenu" => "Gérer mes quiz" :

Dans le bandeau EklablogRemarque : ce bouton n'est pas un bouton « officiel » d'Eklablog, il a été ajouté par la ligne écrite dans la zone de script lors de l'installation.
Si vous ne voyez pas ce bouton, ne faites donc pas appel au support Eklablog.Si vous souhaitez placer un autre bouton "Gérer mes quiz" ailleurs sur votre blog, il suffit de mettre (dans un article, un module, une page...) un élément (à insérer en "Code source") qui exécute le code eklaquiz.gereDisplay(), par exemple :
<input style="background: url('http://ekladata.com/W5GdzJLdiketuwIUILlsSkH5Qts/eklaquiz.png') #EEEEEE -0px -0px no-repeat; padding-left: 20px;" onclick="eklaquiz.gereDisplay()" type="button" value="Gérer mes quiz" />
Attention à ne pas placer ce bouton à un endroit accessible à tous, même si de toute façon il faut l'accès en écriture aux articles pour pouvoir modifier les quiz.
Voici l'éditeur de quiz :

Editeur de quizLe premier quiz trouvé (ouvert en édition) est chargé.
Si les articles ouverts ne contiennent aucun quiz, cliquez en haut sur « Nouveau quiz » pour en créer un.
Saisissez le nom du quiz puis validez.Dans le cadre gris en haut vous trouverez les informations suivantes :
- Charger un quiz : liste qui propose tous les quiz des articles ouverts en édition
- Nouveau quiz : cliquez ici pour créer un nouveau quiz
- Afficher / masquer le code HTML : pour utilisateurs avancés uniquement
- Identifiant du quiz : cet identifiant doit être unique pour tous les quiz du blog
- Il est généré automatiquement et n'est pas modifiable
- Il ne sera pas visible des visiteurs
- Par exemple : quiztest1
- Nom du quiz : un nom plus parlant que l'identifiant
- Ce nom sera visible par les visiteurs, en haut du quiz
- Par exemple : Mon quiz de test 1
- Affichage automatique :
- Choisir "OUI" pour le quiz s'affiche dès l'ouverture de l'article
- Choisir "NON" pour le quiz ne s'affiche que sur clic sur le bouton
- Afficher le bouton : affichage du bouton pour lancer/relancer le quiz
- Choisir "OUI" si "Affichage automatique" est à NON pour que les visiteurs puissent lancer le quiz
- Texte du bouton de lancement : texte affiché sur le bouton qui permet de lancer le quiz (ou le réinitialiser s'il est déjà ouvert)
- Par exemple : "Cliquez ici pour relancer le quiz"
- Article contenant le quiz : titre de l'article dans lequel le quiz doit être inséré
- La liste ne propose que les articles ouverts en édition
- Statut du quiz :
- Modifié/Non modifié : "Modifié" si vous avez effectué des modifications sur le quiz
- Appliqué/Non appliqué : "Appliqué" si les modifications ont été appliquée à l'article
- Sauvegardé/Non sauvegardé : "Sauvegardé" si les modifications ont été sauvegardée dans l'article
En-dessous se trouvent les boutons d'actions :
- Modifier le quiz
- C'est le mode par défaut
- Afficher le quiz
- Permet de visualiser le quiz (presque) comme il sera dans l'article
- Tester le quiz
- Visualise le quiz en sélectionnant par défaut la première réponse de chaque question
- Permet de tester rapidement la description qui s'affiche sous chaque question après validation du quiz
- Appliquer les modifications
- Met à jour le quiz dans l'article, mais ne sauvegarde pas l'article
- Sauvegarder les modifications
- Applique les modifications et sauvegarde l'article
Sous ces boutons vous trouverez un bouton « Ajouter une question » qui, bien entendu, ajoute une question au quiz.
Ensuite sont listées les différentes questions :
- Question X : c'est l'intitulé de la question
- Sous-titre : texte complémentaire s'affichant en italique sous la question
- Image : une image qui s'affichera à gauche des réponses
- l'image doit forcément provenir de votre médiathèque
- cliquez sur "Parcourir" pour choisir une image de votre médiathèque
- cliquez sur "Gérer" pour gérer la médiathèque et y ajouter des images
- pour retrouver plus facilement vos images, créez un dossier dans la médiathèque (un pour tous les quiz ou un par quiz, à vous de voir)
- Supprimer la question : supprime la question du quiz
- Descendre et Remonter la question : vous permet de déplacer une question dans le quiz
- Choix multiple : cliquez sur ce bouton pour passer en choix multiple
- cela permet d'avoir des questions qui acceptent plusieurs réponses
- le bouton devient alors Choix simple pour revenir si besoin à un choix unique
- Sont listés ensuite les réponses possibles (appelées choix)
- saisissez les différentes réponses
- n'oubliez pas d'en sélectionner au moins une (la bonne réponse bien sûr)
- Les boutons Supprimer / Descendre / Remonter agissent sur chaque choix
- Le bouton Ajouter un choix ajoute une réponse possible
- Sous les choix se trouve une grande zone de saisie : celle-ci permet d'ajouter une description
- cette description s'affichera sous la question lorsque le quiz est validé
- celle-ci s'affichera que le visiteur ait trouvé ou non la bonne réponse
- cela permet de compléter la question avec la réponse attendu et d'éventuelles explications
Les boutons "HTML" ouvrent l'éditeur de texte et permettent de saisir du texte mis en forme.
Personnalisation
Si vous souhaitez modifier l'affichage des quiz (taille des textes, couleurs...), insérez dans le code CSS du blog le code suivant :
/* Début CSS Quiz */
span.eklaquizname {} /* Nom du quiz */
span.eklaquizquestion {} /* texte de la question */
span.eklaquizchoixtexte {} /* choix (texte uniquement) */
a.eklaquizchoix {} /* choix (image+case+texte) */
img.eklaquizimg {} /* images */
div.eklaquizdescription {} /* description après validation */
span.eklaquizbuttonvalid {} /* bouton de validation des réponses */
input.eklaquizbuttonlance {} /* bouton de lancement */
div.eklaquizcadre {} /* cadre du quiz*/
hr.eklaquizsep {} /* separateur de question */
a.eklaquizbutton {} /* boutons de l'écran de gestion */
span.eklaquizquestionnb {} /* Nombre de questions */
span.eklaquizresult span {} /* Résultat */
span.eklaquizcompteur span {} /* Compteur */
/* Fin CSS Quiz */La personnalisation se fait en CSS.
Il n'est pas nécessaire de tout copier, vous pouvez juste prendre les lignes qui vous intéressent.Par exemple pour afficher le titre des questions en rouge et en taille 20 pixels :
span.eklaquizquestion {color:#FF0000;font-size:20px;} /* texte de la question */
Le code s'applique à tous les quiz du blog.
Compteur d'exécutions et moyenne
Un compteur externe (hébergé chez Free) permet de connaître le nombre de fois où le quiz à été exécuté, et la moyenne des résultats.
Ces informations sont affichées sous le quiz.
Notez que si vous modifiez ultérieurement le nombre de questions d'un quiz, la moyenne sera faussée.Le compteur n'est pas mis à jour si la personne qui exécute le quiz a accès en écriture au blog.
Cela vous permet de tester votre quiz sans modifier les résultats.
Pour ne pas fausser le compteur avec des exécutions successives par le même utilisateur, celui-ci n'est mis à jour qu'une fois par ordinateur et utilisateur qui exécute le quiz (sauf si les cookies sont supprimés).Vous pouvez également voir les résultats de tous les quiz du blog en cliquant sur le bouton "Résultats des quiz" situé sous le bouton "Gérer mes quiz" dans le menu "Contenu".
Dans le tableau qui s'ouvre, un lien "Réinitialiser" permet de supprimer les résultats d'un quiz (attention c'est irréversible !). "Supprimer" permet de supprimer toutes les informations du quiz sur le serveur externe (utile pour faire disparaître un quiz de la liste si vous avez supprimé un quiz de vos article, ou créé un quiz de test sans le sauvegarder).Note : aucune donnée personnelle n'est stockée, même pas le login. Ce ne sont que des compteurs et des infos sur le quiz (nom, url, nombre de questions).
Notez également que le compteur est hébergé chez Free : je ne peux donc garantir son fonctionnement dans le futur, mais ça fait deux ans que j'utilise un compteur de cette manière sans problème (avec peu de volumétrie cependant).
L'avenir nous dira si ça fonctionne avec plusieurs blogs sur le long terme.
Dans le cas contraire cela n'empêchera pas les quiz de fonctionner, seul le compteur est chez Free.Aucune action n'est nécessaire pour activer ce compteur.
Supprimer / Déplacer un quiz
Dans l'article, le quiz est inclus dans une table (en rouge dans l'image ci-dessous).
Il suffit de supprimer / déplacer cette table complète.
Ne modifiez pas manuellement le contenu de cette table !

Quiz dans un article en mode éditionVos commentaires
Plus vous serez nombreux à montrer de l'intérêt pour cet outil, plus je serai motivé à le maintenir.
Vous rencontrer des dysfonctionnements ?
Vous avez mis en place un quiz avec succès ?
N'hésitez donc pas à commenter cet article !
 5 commentaires
5 commentaires
-
En voyant la liste de mes derniers articles (le module "Derniers articles"), je me suis dit qu'avec des longs titres ça devenait une grosse bouillie illisible.
L'idée est d'avoir une ligne sur deux avec une couleur différente, comme vous pouvez le voir sur ce blog à droite.
Il est possible de faire cela avec du code CSS, pour peu que le visiteur ait un navigateur assez récent (au moins IE9 par exemple) ; si ce n'est pas le cas ce n'est pas grave l'affichage restera comme d'habitude.
Note : le code CSS peut être ajouté dans le menu « Apparence » => « Modifier le thème » => « Ajouter du CSS ».
Voir cet article pour une première découverte du CSS : Mon premier code CSS - images au coins arrondis avec ombrage
Pour connaître les noms/classes des éléments du blog : Structure d'un blog Eklablog (en-tête, contenu, menus...)
Le sélecteur CSS qui permet de réaliser cela est nth-child.
Pour ce blog j'utilise ce code CSS :
/* Derniers articles */
.module_menu_type_lastarticles li:nth-child(odd) a {color:#505050}
.module_menu_type_lastarticles li:nth-child(even) a {color:#808090}
- "module_menu_type_lastarticles" est la classe du module des derniers articles.
- "li" est le type des éléments contenant chaque titre d'article.
- "nth-child" permet de rechercher un sous-élément particulier : odd pour les éléments impairs, even pour les éléments pairs.
- "a" est le type des éléments liens hypertextes dont on veut changer la couleur.
De la même manière, on peut modifier par exemple la couleur du titre d'un article sur deux, dans le contenu du blog cette fois-ci :
/* Titres des articles */
#content .ulmodules li:nth-child(odd) .module_titre_contenu a {color:darkred}
#content .ulmodules li:nth-child(even) .module_titre_contenu a {color:darkblue}
Le premier article affiché aura son titre en bleu foncé (darkblue), le second en rouge foncé (darkred), puis ça continue en alternance.
Et voilà c'est assez facile en fait !

 votre commentaire
votre commentaire
-
Bonjour à tous,
Cela fait longtemps que je n'ai rien écrit mais je suis en train de finaliser un éditeur de quiz.
Pour exemple, une petite démo ci-dessous du résultat.
Pour info, les prérequis seront :
- avoir demandé l'activation du javascript pour ses blogs
- avoir un espace perso sur un serveur php (du style page perso de free ou autre) pour pouvoir stocker le nombre d'exécution et la moyenne (c'est facultatif mais sans ça on n'a pas de statistiques sur les exécutions des quiz)
QUIZ USA(demoquizusa) Il ne sera pas nécessaire de savoir coder en javascript ou html, les quiz pourront être créés ou modifiés avec une interface :

Editeur de quizEncore un peu de travail de mon côté pour faire les derniers tests et corrections.
En attendant n'hésitez pas à me faire vos commentaire et me dire si le quiz fonctionne chez vous.
A bientôt.
 5 commentaires
5 commentaires
-
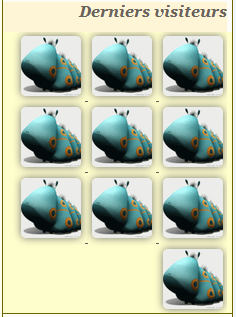
Vous avez peut-être souhaité réduire la taille des images de la liste des derniers visiteurs.
Pour ce blog j'utilise ce code CSS qui réduit la taille et ajoute un arrondi et une ombre.
/* Derniers visiteurs */
.module_menu_type_lastvisitors img {
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
box-shadow:0px 0px 12px #777;
-moz-box-shadow: 0px 0px 12px #777;
-webkit-box-shadow: 0px 0px 12px #777;
margin:4px;
max-width:60px;max-height:60px;
}Note : le code CSS peut être ajouté dans le menu « Apparence » => « Modifier le thème » => « Ajouter du CSS ».
Du coup j'affiche trois images par lignes.
Si je définis l'affichage de dix visiteurs je suis bien embêté : j'ai un orphelin sur la dernière ligne (et ce n'est pas très joli...)
Dix visiteurs dont un orphelin...Pour masquer le dixième visiteur on va utiliser ce code CSS :
/* Retire le dixième visiteur */
.module_menu_type_lastvisitors .module_menu_contenu_block a:nth-last-child(1) {display:none}Ce code masque le 10éme visiteur (1er en partant de la fin).
Vous pouvez modifier le nombre 1 pour masquer un autre visiteur, et copier cette ligne pour en masquer plusieurs en fonction du nombre de visiteurs affichés et du nombre de visiteurs souhaités.Voyez le résultat à droite dans mon module « Derniers visiteurs », l'orphelin a disparu.
On voit un visiteur de moins mais ça fait gagner de l'espace et c'est mieux visuellement à mon goût.Remarque : ce code ne fonctionne pas pour Internet Explorer 8 et inférieur (mais ce n'est pas très grâve...)
 18 commentaires
18 commentaires
-
Lorsqu'on souhaite déplacer un élément à un endroit précis de la page, on utilise du code CSS pour passer l'élément en position absolue :
Par exemple pour déplacer le module de menu Newsletter :
.module_menu_type_newsletter {
position:absolute;left:800px;top:10px;
}On ajuste les propriétés left et top pour déplacer le menu.
On peut également utiliser width et height pour la largeur et la hauteur.Pour retirer le titre de ce module on ajoutera :
.module_menu_type_newsletter .module_menu_titre {
display:none;
}Mais on se rend alors compte que le module ne conserve pas sa place.
Il est positionné différemment en fonction de l'écran du PC, du zoom de la page...
En fait il est fixe par rapport à la page, mais le contenu du blog n'a pas la même place sur la page (il est centrée et donc pas à la même place en fonction de la taille de l'écran).Pour éviter cela ajoutez le code CSS suivant :
#background {position:relative;}
Il faut ensuite repositionner correctement en modifiant les valeurs left et top car les valeurs sont maintenant relatives au fond du blog.
En effet le positionnement absolu se fait par rapport au premier parent qui n'est pas positionné de manière static (c'est le positionnement par défaut) ; c'est à dire le corps de la page dans le cas d'un blog car aucun élément structurant n'a de positionnement particulier.
En forçant le positionnement relatif pour le fond (#background), on positionne alors les éléments par rapport à ce fond au lieu de positionner par rapport à la page.
Ainsi, les éléments repositionnés en absolute « suivent » le contenu du blog. 2 commentaires
2 commentaires
-
Il existe de nombreux sites permettant de générer des comptes à rebours pour un blog.
Ceux-ci sont souvent en anglais et limités.
Mais si le javascript est activé pour votre blog vous pouvez également créer votre compte à rebours personnalisé.
Voici par exemple un compte à rebours jusqu'au nouvel an 2015 :
Le code est relativement simple :
- calcul du temps restant avec les fontions de date ;
- affichage à interval régulier grâce à la fonction setTimeout.
Pour vous faciliter la tâche et éviter d'écrire le code à la main, voici un Générateur de compte à rebours.
Paramétrez votre compteur (aucune connaissance en Javascript n'est requise), puis copiez-collez le code généré dans l'éditeur Code source d'un article ou d'un module.

Pour ajouter un compte à rebours dans un menu, ajoutez un module de type « Module simple ».
 15 commentaires
15 commentaires
-
En javascript on peut rechercher un élément particulier avec les fonctions getElementById, getElementsByClassName, getElementsByTagName.
C'est vite compliqué ; on peut remplacer avantageusement ces fonctions par les fonctions $ et $$.
$ permet de rechercher un élément par son identifiant :
$('header') est équivalement à document.getElementById('header')
$$ permet des recherches complexes avec des sélecteurs ressemblant fortement à ceux du code CSS.
Cela renvoit un tableau d'éléménts : si on ne souhaite que le premier, on peut choisir l'élément d'indice [0].$$('.module_menu_type_newsletter') recherche les éléments de classe module_menu_type_newsletter.
$$('.module_menu_type_newsletter .module_menu_contenu form input[name=subscribe]') recherche les éléments input dont le nom est subscribe, contenus dans un formulaire (form), dans un élément de classe module_menu_contenu, lui-même dans un élément de classe module_menu_type_newsletter : on trouve ainsi la zone de texte de saisie du module Newsletter.
$ et $$ ne sont pas des fonctions standard de Javascript mais sont dans Eklablog.
Profitons-en, cela simplifie les développements. 1 commentaire
1 commentaire
-
On voit parfois des messages en bleu, lorsqu'on suppprime un article par exemple :

Ces messages se ferment lorsqu'on clique dessus, ou automatiquement après quelques instants.
Pour en afficher un, il suffit d'appeler la fonction Javascript Design.addSplash.
Pour utiliser Javascript, il faut au préalable demander aux responsables de l'activer sur vos blogs, en passant par le formulaire de contact.
Cliquez sur ce bouton pour afficher un message :
Voici le code HTML de ce bouton, avec un appel Javascript sur clic :
Code minimal d'affichage d'une fenêtre auto-refermable Tout sélectionner
<input onclick="Design.addSplash('Ce message va se fermer tout seul')" type="button" value="Afficher un message" />Ces messages sont de classe splash, et donc pour modifier leur visuel on peut écrire du code CSS avec le sélecteur .splash.
Une fois un message créé, on peut trouver son identifiant avec la fonction Design.idSplashs.getLast().
On obtient ainsi l'identifiant du dernier message affiché, que l'on peut utiliser pour avoir l'élément HTML correspondant (qui sera d'identifiant « splash1 » par exemple).On peut alors agir sur le message (son élément div), en modifiant par exemple son contenu pour afficher du code HTML (par défaut on ne peut afficher que du texte non formaté) :
Function Javascript réutilisable Tout sélectionner
// Fonction d'affichage d'un message temporaire // html = code HTML du contenu // timeout = délai en millisecondes function mySplashArticle(html, timeout) { // Affiche le message vide Design.addSplash("",timeout); // Récupère l'élément HTML correspondant au message var mysplashelt=$('splash'+Design.idSplashs.getLast()); // Passage en texte non gras (ces messages sont en gras par défaut) mysplashelt.style.fontWeight="normal"; // Injecte le HTML dans le message (remplacer " par \") mysplashelt.innerHTML=html; }Je vous invite si besoin à ranger cette fonction dans un module comme expliqué ici : Ranger ses fonctions Javascript dans un module masqué.
Il suffit ensuite d'appeler cette fonction en passant en paramètre :
- le code HTML du contenu ;
- le délai d'affichage en millisecondes (2000ms = 2s par défaut);
Voici un exemple d'utilisation :
Code affichage d'une fenêtre Tout sélectionner
// HTML du contenu
Exécuter ce code
var html="<p style=\"text-align: center;\">" +
"<img style=\"display: block; margin-left: auto; margin-right: auto;\" src=\"http://ekladata.com/gerer-mon-blog.eklablog.fr/perso/images/divers/avatar.jpg\" alt=\"\" width=\"48\" height=\"42\" />" +
" Bonjour, ceci est une fenêtre personnalisée <strong>avec une image</strong> centrée. </p>" +
"<p>Elle va rester affichée trois secondes.</p>";
mySplashArticle(html,3000);
Notez que le HTML est une chaîne de caractères entre guillemets (").
Pour y écrire des guillemets, il faut remplacer " par \"
On évite également les retours à la ligne (utilisez <br /> pour un retour à la ligne en HTML).Si le message doit s'afficher à l'ouverture du blog, attention à placer le code dans onJSFilesLoaded (cf. Mon premier code Javascript - afficher un message).
 5 commentaires
5 commentaires
-
Voici à gauche un module Newsletter standard, et à doite le module amélioré (celui de ce blog) :



On a :
- ajouté du texte en rouge et en italique
- élargi la zone de texte de saisie
- élargi le bouton
Ces modifications sont faites uniquement avec du code CSS.
Inutile donc d'avoir le Javascript activé pour les mettre en place.Le code CSS doit être ajouté dans le menu « Apparence » => « Modifier le thème » => « Ajouter du CSS ».



Copiez-collez le code affiché ci-dessous dans la fenêtre d'édition CSS (à l'emplacement du cadre jaune montré ci-dessus), puis cliquez sur le bouton « Appliquer et Sauvegarder ».
Code CSS pour la NewletterTout sélectionner
/* Newsletter */
.module_menu_type_newsletter input[name=subscribe] {width:80%;}
.module_menu_type_newsletter input[type=submit] {width:80%;}
.module_menu_type_newsletter form:before{
content:"Inscrivez votre adresse pour suivre ce blog.";
font-style:italic;
font-size:10px;
color:darkred;
}Le module d'inscription à la Newletter à une classe de nom .module_menu_type_newletter.
On y trouve un formulaire (form) contenant des éléments (input).L'élément de nom subscribe est la zone de texte de saisie.
L'élément de type submit est le bouton.Notez l'utilisation de :before qui permet d'ajout un élément avant l'élément ciblé par le sélecteur CSS (donc ici avant le formulaire).
content définit le contenu de ce nouvel élément.
Ensuite on ajoute les styles de cet élément (ici en italique, de taille 10px et de couleur rouge sombre).Il n'est pas possible avec cette technique d'appliquer un format différent aux mots de l'élément ajouté : tout le contenu est du même format.
Vous pouvez ajouter une image à l'aide du style background.
 9 commentaires
9 commentaires Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Javascript, CSS, HTML et astuces diverses











