-
Mon premier code CSS - images au coins arrondis avec ombrage
Dans cet article, les images ont des coins arrondis et un ombrage.
Nous allons détailler la procédure pour accomplir cet effet.
Si ne voyez pas d'effet particulier sur les images de cet article, c'est sans doute que votre navigateur est trop ancien ; mettez-le à jour.
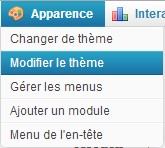
Le code CSS peut être ajouté dans le menu « Apparence » => « Modifier le thème » => « Ajouter du CSS ».


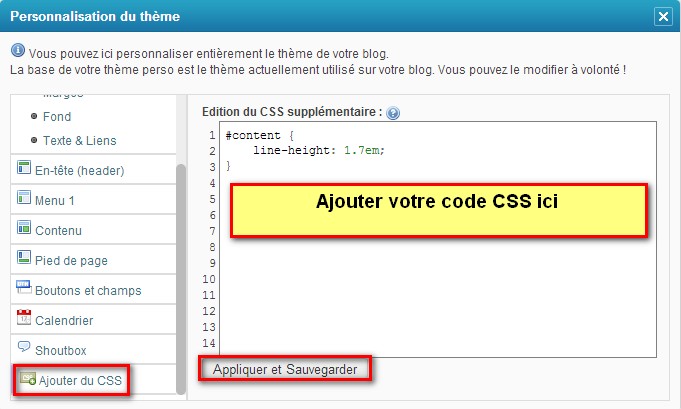
Copier-coller le code affiché ci-dessous dans la fenêtre d'édition CSS (à l'emplacement du cadre jaune montré ci-dessus), puis cliquez sur le bouton « Appliquer et Sauvegarder ».
Code CSS pour les imagesTout sélectionner
img {
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-moz-box-shadow: 0px 3px 12px #777;
-webkit-box-shadow: 0px 3px 12px #777;
box-shadow: 0px 3px 12px #777;}Ce code est construit ainsi :
- img est un sélecteur qui définit que ce qui suit s'appliquera aux éléments de nom <img>, c'est à dire aux images ;
- entre accolades et séparés par des points-virgules, on définit chaque style à appliquer ;
- border-radius:10px définit un arrondi de 10 pixels ;
- box-shadow définit un ombrage ;
Vous noterez que chaque style est triplé avec l'ajout des préfixes -moz et -webkit, ceci afin d'assurer la compatibilité avec un maximum de navigateurs.
Le style d'ombrage est détaillé dans cet article sur developpez.com : Créer des effets étonnants avec la propriété CSS3 box-shadow
Le code CSS ainsi défini s'applique à tout le blog.
Nous allons maintenant voir comment l'appliquer à un seul article.
Pour cela il faut modifier le sélecteur.
Les types de sélecteur sont détaillés ici : Les sélecteurs en CSS3
Pour l'instant le code s'applique à tous les éléments img.
En consultant le code de la page affichant un article, on voit que celui est affiché dans un élément codé ainsi :
Code de l'élément contenant un articleTout sélectionner
<div id="module_contenu_article106831812" class="module_contenu">
Pour une page, le code est presque identique, html remplaçant article :
Code de l'élément contenant un moduleTout sélectionner
<div id="module_contenu_html748300" class="module_contenu">
On souhaite n'appliquer notre code CSS qu'à l'article 106831812.
On va donc ajouter en sélecteur l'identifiant repéré ci-dessus.
Un identifiant se défini avec le caractère #, ce qui nous donne #idcible img
On l'ajoute avant le sélecteur img, afin de cibler les éléments img contenus dans un élément d'identifiant idcible.L'identifiant d'un article est facile à trouver. Il est contenu dans l'adresse de l'article et apparaît également au survol du bouton d'édition de l'article.
Une fois ce nombre repéré, il suffit de le remplacer dans le code ci-desousCode CSS pour formater les images d'un article précisTout sélectionner
#module_contenu_article106831812 img {
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-moz-box-shadow: 0px 3px 12px #777;
-webkit-box-shadow: 0px 3px 12px #777;
box-shadow: 0px 3px 12px #777;}Dans la mesure où on n'applique maintenant le code qu'à un article, on peut envisager d'écrire le code CSS dans cet article afin de ne pas polluer le code CSS global et retrouver facilement ce code dans l'article.
Pour faire cela on peut écrire du code dans l'éditeur HTML, en l'encadrant avec des balises style.Pour écrire du code dans un article, une page ou un module, cliquez sur l'icone « Code Source » du menu de l'éditeur : Si vous ne voyez pas ce bouton, passez en mode « Normal » ou « Expert» :
Si vous ne voyez pas ce bouton, passez en mode « Normal » ou « Expert» :
Le code suivant est celui qui est écrit dans cet article et qui permet d'afficher des images avec coins arrondis et ombrage, uniquement pour cet article :
Code CSS intégré dans un articleTout sélectionner
<style type="text/css"><!-- #module_contenu_article106831812 img {
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-moz-box-shadow: 0px 3px 12px #777;
-webkit-box-shadow: 0px 3px 12px #777;
box-shadow: 0px 3px 12px #777;} --></style>« Mon premier code HTML - Centrer du texte à côté d'une imageMon premier code Javascript - afficher un message »
-
Commentaires
bonjour
j'ais reussie a faire au moins une chose depuis le temps que je cherchais mais ,j'ais encore beaucoup de prises de tete a me faire avant que ce soit parfais :)
merci pour cette expplcation
bonne et belle fin de journéeBonjour,
Je passe ce jour sur votre blog et vous remercie beaucoup pour cet article, c'est vraiment très sympa :)
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
Javascript, CSS, HTML et astuces diverses














Merci merci merci ! Ca fait tellement longtemps que je voulais des images aux coins arrondis sur mon blog o/