-
Par -Thierry- le 11 Mars 2014 à 12:37
Dans Eklablog, on écrit ses articles avec un éditeur (pour information c'est TinyMCE).
Cela permet, sans connaissance du langage HTML, d'écrire du texte formaté, d'ajouter des images...Cependant il n'est pas possible de tout faire avec cet éditeur visuel.
Par exemple si j'ajoute une image puis du texte, j'obtiens : Bouton pour afficher le code HTML.
Bouton pour afficher le code HTML.Le code généré par l'éditeur (visible en cliquant sur le bouton « Code Source ») est le suivant :
Code HTML généré par EklablogTout sélectionner
<p><img class="undefined" src="http://ekladata.com/6FMS6ihA1mrK63q3Fl2dmCOSkUA/html.jpg" alt="" width="177" height="99" />Bouton pour afficher le code HTML.</p>
- <p> est un paragraphe ;
- <img> est l'image.
L'image possède un attribut src qui contient le chemin de l'image à afficher.
Notez que le texte s'affiche à droite de l'image, aligné en bas.
Pour l'exemple, je souhaiterais qu'il s'affiche toujours à droite mais aligné au centre.On trouve le code nécessaire par exemple ici : Comment aligner verticalement une image et une ligne de texte-texte.html
Le code nécessaire est : vertical-align:middle;
C'est en fait un style que l'on pourrait appliquer avec du code CSS mais qu'il est possible d'écrire pour un unique élément dans son attribut style.Pour écrire du code dans un article, une page ou un module, cliquez sur l'icone « Code Source » du menu de l'éditeur : Si vous ne voyez pas ce bouton, passez en mode « Normal » ou « Expert» :
Si vous ne voyez pas ce bouton, passez en mode « Normal » ou « Expert» :
Ajoutez le texte en bleu dans l'éditeur de code HTML :
Code HTML avec alignement du texte au centreTout sélectionner
<p><img class="undefined" style="vertical-align:middle" src="http://ekladata.com/6FMS6ihA1mrK63q3Fl2dmCOSkUA/html.jpg" alt="" width="177" height="99" />Bouton pour afficher le code HTML.</p>On obtient alors l'effet désiré :
 Bouton pour afficher le code HTML.
Bouton pour afficher le code HTML.Pour aller un peu plus loin, nous allons ajouter une bordure à l'image.
Ajoutez le texte en bleu dans l'éditeur de code HTML :Code HTML avec alignement du texte au centre et borduresTout sélectionner
<p><img class="undefined" style="border: 2px solid DarkRed;vertical-align:middle" src="http://ekladata.com/6FMS6ihA1mrK63q3Fl2dmCOSkUA/html.jpg" alt="" width="177" height="99" />Bouton pour afficher le code HTML.</p>On demande une bordure de 2px, solid (c'est-à-dire un trait plein) et de couleur DarkRed (rouge sombre).
Vous trouverez la liste des couleurs par exemple ici.
On obtient alors une bordure rouge :
 Bouton pour afficher le code HTML.
Bouton pour afficher le code HTML.C'est très bien, mais si je souhaite utiliser ce style pour d'autres images ?
On peut alors utiliser du code CSS pour définir une classe réutilisable.
Cela évitera de devoir rechercher le style pour le copier-coller.Pour un premier code CSS, voir cet article : Mon premier code CSS - images au coins arrondis avec ombrage.
Ajoutez ce code au CSS du blog ; c'est tout simplement le contenu de l'attribut « style » défini pour une classe « monimagecentre » :
Code CSSTout sélectionner
.monimagecentre {border: 2px solid DarkRed; vertical-align: middle;}Il suffit alors uniquement de préciser dans le code HTML la classe pour chaque image à laquelle on souhaite appliquer le style :
Code HTML avec une classe CSSTout sélectionner
<p><img class="monimagecentre" src="http://ekladata.com/6FMS6ihA1mrK63q3Fl2dmCOSkUA/html.jpg" alt="" width="177" height="99" />Bouton pour afficher le code HTML.</p>Pour un style un peu complexe, il est alors plus simple de définir une classe que l'on a nommée de manière à la retenir facilement (on peut également retrouver son nom rapidement en regardant le CSS du blog) que de définir à chaque fois tous les attributs de style.
En fait on utilisera souvent le HTML conjointement avec du code CSS et/ou Javascript.
 1 commentaire
1 commentaire
-
Par -Thierry- le 11 Mars 2014 à 12:30
Afin de pouvoir agir sur les éléments du blog, il est indispensable de savoir les repérer et visualiser la manière dont il sont définis (identifiant, nom, classe...).
Pour visualiser comment est construit une page internet, vous pouvez afficher la source en cliquant avec le bouton droit sur la page et en cliquant « Afficher le code source de la page », « Code source de la page » ou « Afficher la source » en fonction du navigateur.
Il peut être difficile de répérer un élément dans ce code complexe.
Utilisez alors les outils de développement, accessible sur tous les navigateurs récents avec le raccourci clavier « F12 ».
Chercher l'icône de l'inspecteur d'élément : c'est une loupe ou une petite flèche.
Cliquez sur cette icône puis sur un élément de la page pour visualiser son emplacement et son code.Chrome 
Firefox 
Internet exlorer (IE8) 
Internet explorer (IE11) 
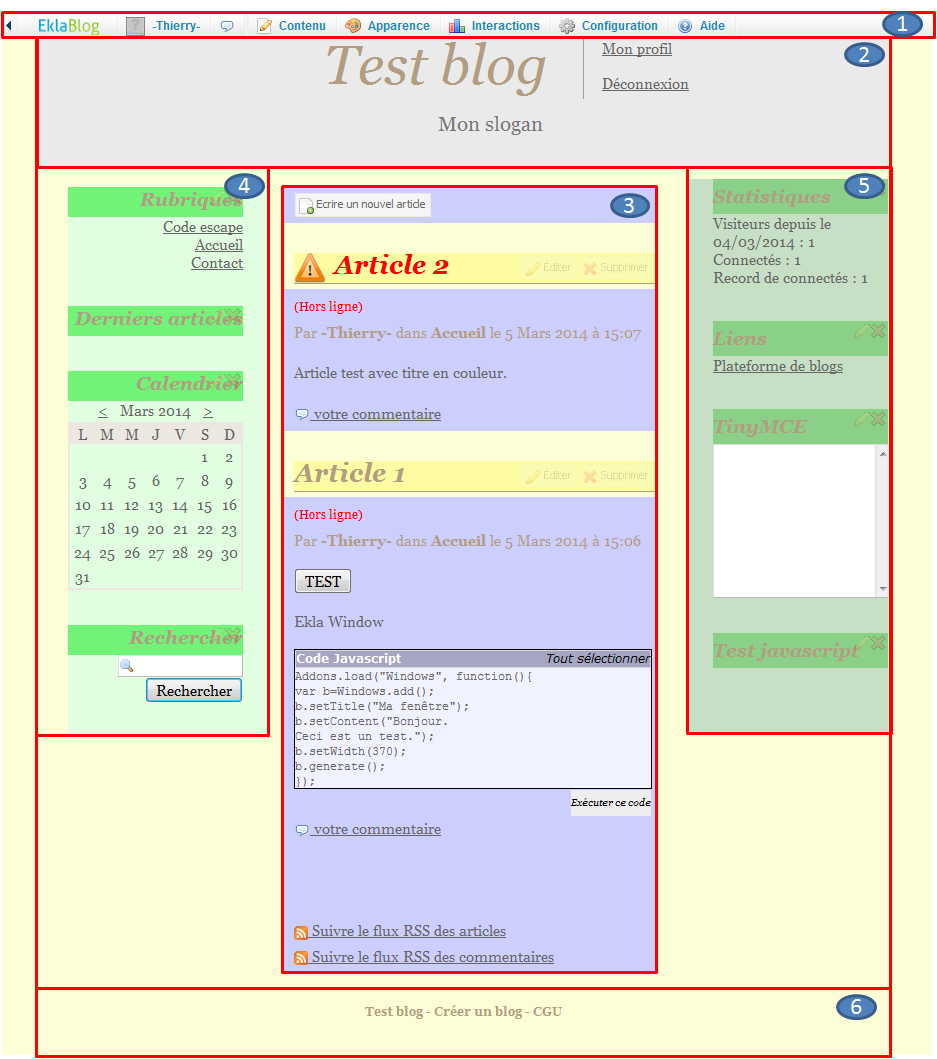
Voici le découpage d'un blog :

Chacun des éléments suivant est défini par un identifiant unique (header, content...).
1 : Le menu d'administration :
On y trouvera notamment le pseudo de connexion.Code HTMLTout sélectionner
<div id="menubar" style="display: block;">...</div>
2, 3, 4, 5 et 6 sont regroupés dans un élément background :
Code HTMLTout sélectionner
<div id="background">...</div>
2 : l'en-tête du blog :
Affiche le titre et le slogan du blog, ainsi qu'un menu.Code HTMLTout sélectionner
<div id="header">...</div>
3 : Le contenu du blog :
Pour l'affichage des articles et des pages.Code HTMLTout sélectionner
<div id="content">...</div>
4 et 5 : les menus du blog :
Le nombre et le positionnement des menus sont fonctions du thème du blog.
Ils contiennent les modules.Code HTMLTout sélectionner
<div id="menu1_float">...</div> <div id="menu2_float">...</div>
6 : Le pied de page du blog :
Pour l'affichage d'informations diverses.Code HTMLTout sélectionner
<div id="footer">...</div>
Connaissant ces identifiants, on peut alors agir en Javascript ou avec du CSS :
Exemple de code Javascript pour modifier la couleur de fond du contenu (notez que vous pouvez la modifier dans le thème du blog).
Code Javascript Tout sélectionner
document.getElementById('content').style.backgroundColor="PowderBlue";Exécuter ce codeExemple de code CSS pour modifier l'apparence de l'en-tête (bords arrondis) :
Code CSS Tout sélectionner
#header { border:1px solid #eebb80; -moz-border-radius:10px;-webkit-border-radius:10px;border-radius:10px; box-shadow:0px 3px 12px #777;-moz-box-shadow: 0px 3px 12px #777;-webkit-box-shadow: 0px 3px 12px #777; margin-left:5px; margin-right:5px; } Zoom sur l'en-tête :
Zoom sur l'en-tête :
1 : Le titre du blog :
Affiche le titre défini dans la configuration du blog.Code HTMLTout sélectionner
<div id="titre_header">...</div>
2 : Le slogan du blog :
Affiche le slogan défini dans la configuration du blog.Code HTMLTout sélectionner
<div id="slogan_header">...</div>
3 : Le menu du blog :
Affiche le menu défini dans « Apparence » => « Menu de l'en-tête ».Code HTMLTout sélectionner
<div id="menu">...</div>
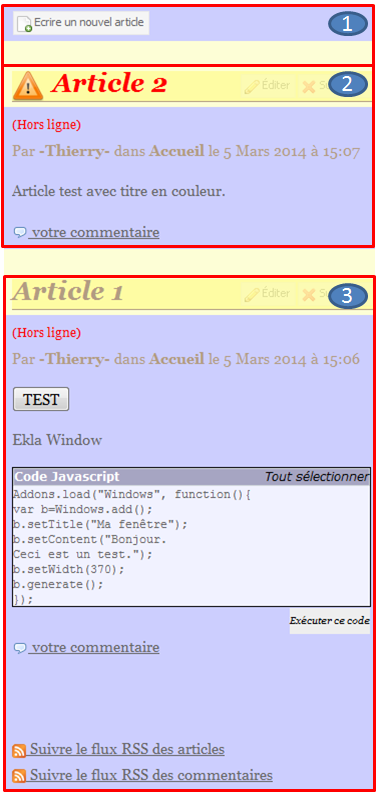
 Zoom sur le contenu:
Zoom sur le contenu:Le contenu affiche les articles et pages du blog.
Ici pour l'exemple ce sont des articles.
Chaque élement de ce contenu est inséré dans un élément de liste (<li>).
Le code de la liste (<ul>) est :Code HTMLTout sélectionner
<ul class="ulmodules" id="ulmodules">...</ul>
1 : Le bloc d'édition :
Visible uniquement par les administrateurs du blog.Code HTMLTout sélectionner
<li class="edition_block" id="module_articlesrecent" >...</li>
2 : Un premier article.
Code HTMLTout sélectionner
<li id="module_article106837064">...</li>
3 : Un deuxième article.
Code HTMLTout sélectionner
<li id="module_article106837060">...</li>
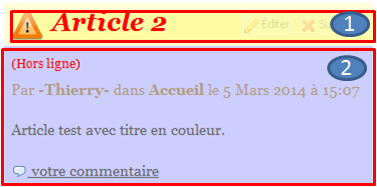
 Zoom sur un article :
Zoom sur un article :
L'article se décompose en un titre et un contenu.
1 : Le titre.
Code HTMLTout sélectionner
<div class="module_titre">...</div>
Ce bloc titre se décompose en un bloc de menu (les boutons Editer et Supprimer) et un bloc de texte (de tag h1):
Code HTMLTout sélectionner
<div class="module_tools">...</div> <h1 class="module_titre_contenu" id="module_titre_article106837064">
2 : Le contenu.
Code HTMLTout sélectionner
<div class="module_contenu" id="module_contenu_article106837064"<>...</div>
Ce bloc contenu se décompose notamment en un bloc d'information et un bloc de texte :
Code HTMLTout sélectionner
<div class="article_info">...</div> <div class="article_text">...</div>
 Zoom sur les menus :
Zoom sur les menus :
Chaque élement d'un menu (c'est-à-dire un module) est inséré dans un élément de liste (<li>).
Le code de la liste (<ul>) est (le numéro de menu varie de 1 à 2):Code HTMLTout sélectionner
<ul class="ulmodule_menu" id="ulmenu2">...</ul>
1 et 2 : Des modules standards.
Le contenu de ces modules est défini par Eklablog.
Ils ont une classe particulière : module_menu_type_stats, module_menu_type_links...Code HTMLTout sélectionner
<li class="module_menu_type_stats" id="module_menu140021266">...</li> <li class="module_menu_type_links" id="module_menu140021268">...</li>
3 et 4 : Des modules simples.
Le contenu de ces modules est défini par l'administrateur du blog (vous).
Ils ont tous la même classe : module_menu_type_html.Code HTMLTout sélectionner
<li class="module_menu_type_html" id="module_menu140021314">...</li> <li class="module_menu_type_html" id="module_menu140021546">...</li>
 Zoom sur un module :
Zoom sur un module :
Comme pour un article, un module se décompose en un titre et un contenu.
1 : Le titre.
Code HTMLTout sélectionner
<div class="module_menu_titre">...</div>
Ce bloc titre se décompose en un bloc de menu (les boutons Editer et Supprimer) et un bloc de texte :
Code HTMLTout sélectionner
<div class="module_tools">...</div> <span id="module_menu_titre140021266">...</span>
2 : Le contenu.
Code HTMLTout sélectionner
<div class="module_menu_contenu" id="module_menu_contenu140021268">...</div>
Si vous cherchez un élément non cité ci-dessous, utilisez les outils de développement du navigateur (F12)
 2 commentaires
2 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
Javascript, CSS, HTML et astuces diverses









